Overview of the project
Summary
Sproul Rules! is an app designed to automate the process of posting, pricing, and booking(collecting deposit and scheduling) tattoo flash for our client Sproulr.
Roles and responsibilities
UX Researcher
UX Designer
UI Designer
Problem
Our client, Sproul, is a tattoo artist who spends an entire week out of each month:
- Posting available tattoo designs(flash) to Social Media
- Responding to Inquiries
- Negotiating Tattoos & Pricing
- Losing Interactions
- All of this For Free
- Posting available tattoo designs(flash) to Social Media
- Responding to Inquiries
- Negotiating Tattoos & Pricing
- Losing Interactions
- All of this For Free
The task was to automate all of this.
Audience
Key demographics
- Age range: 20-45
- Gender: All types
- Common job titles: medical, education, IT, service industry
- Gender: All types
- Common job titles: medical, education, IT, service industry
Key psychographic
- Values: Artistic expression
- Likes to: Bats, Cats, Skulls, Heman
- Wants to: Book tattoo appointments with Sproulr
- Likes to: Bats, Cats, Skulls, Heman
- Wants to: Book tattoo appointments with Sproulr
Solution
We created an app that allows potential clients to browse flash, schedule appointments, and pay deposits in a matter of minutes.
Discovery and research
User pain points
Sproulr's clients currently have to go through an unorganized process of communication, negotiation, scheduling and, sending their deposit through different apps.
User persona(s)
Xochi
Age: 24
Occupation: designer
Values: creativity
Feels: engaged by thoughtful design
Wants: to book a Sproul tattoo without taking up time from her career
Needs: efficiency
Age: 24
Occupation: designer
Values: creativity
Feels: engaged by thoughtful design
Wants: to book a Sproul tattoo without taking up time from her career
Needs: efficiency
Information architecture
User Stories
I chose a story about a girl who wants to feel a little nicer about herself so, she finds Sproulr's tattoos on social media, navigates to the app, chooses a design, and then creates an account so that she can save that design for when she can afford it. I felt that this story best personified the intent behind Sproul Rules! app, to save Sproul from spending time on missed interactions and turn missed interactions into potential future interactions.
User flows
This original user flow was later simplified for the initial release.

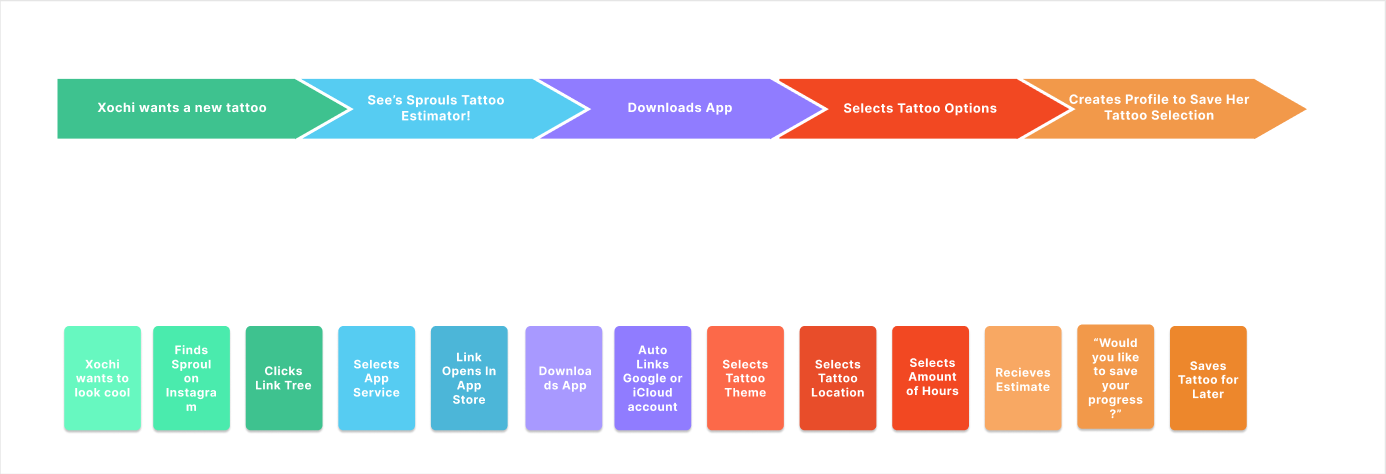
Top Flow
1. Xochi wants a new tattoo
2. See's Sproul Tattoo Estimator!
3. Downloads App
4. Selects Tattoo Options
5. Creates Profile to Save Her Tattoo Selection
2. See's Sproul Tattoo Estimator!
3. Downloads App
4. Selects Tattoo Options
5. Creates Profile to Save Her Tattoo Selection
Bottom Flow
1. Xochi wants to look cool
2. Finds Sproul on Instagram
3. Clicks Link Tree
4. Selects App Service
5. Link Opens in App Store
6. Downloads App
7. Auto Links Google or iCloud Account
8. Selects Tattoo Theme
9. Selects Tattoo Location
10. Selects Amount of Hours
11. Receives Estimate
12. "Would you like to save your progress?
13. Saves Tattoo for Later"
2. Finds Sproul on Instagram
3. Clicks Link Tree
4. Selects App Service
5. Link Opens in App Store
6. Downloads App
7. Auto Links Google or iCloud Account
8. Selects Tattoo Theme
9. Selects Tattoo Location
10. Selects Amount of Hours
11. Receives Estimate
12. "Would you like to save your progress?
13. Saves Tattoo for Later"
Wireframe sketches
Digital wireframes
Usability testing on wireframes
I asked three of my friends from different age groups, ethnicities, genders, and professions to test the wireframe prototype.
Tasks tested
The user testers were asked to select and schedule tattoos using Sproul Rules! app.
Overall experiences
Users had a fairly easy time navigating the app. One user commented that the stylized text was not accessible for them. This was corrected in the final Prototype.
Next steps for improving the app
To improve the app, we determined to replace the font with a more visible and less stylized font.
Brand development
Brand characteristics
Sproulr is an artist who specializes in the macabre. His logotype is edgy and his color pallet includes black, white, purple, and neon pink.
Mood board
Sketches
Interface Inventory
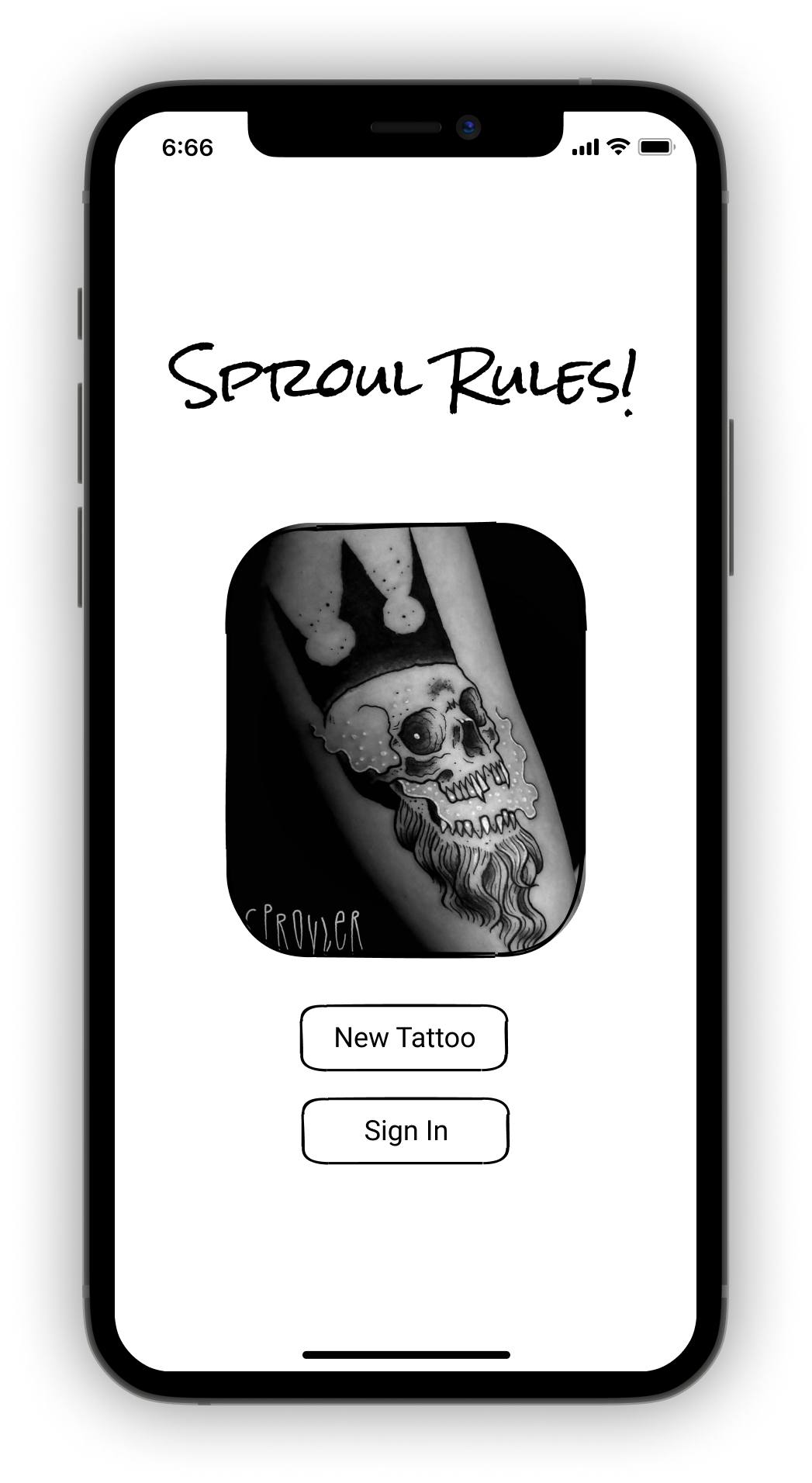
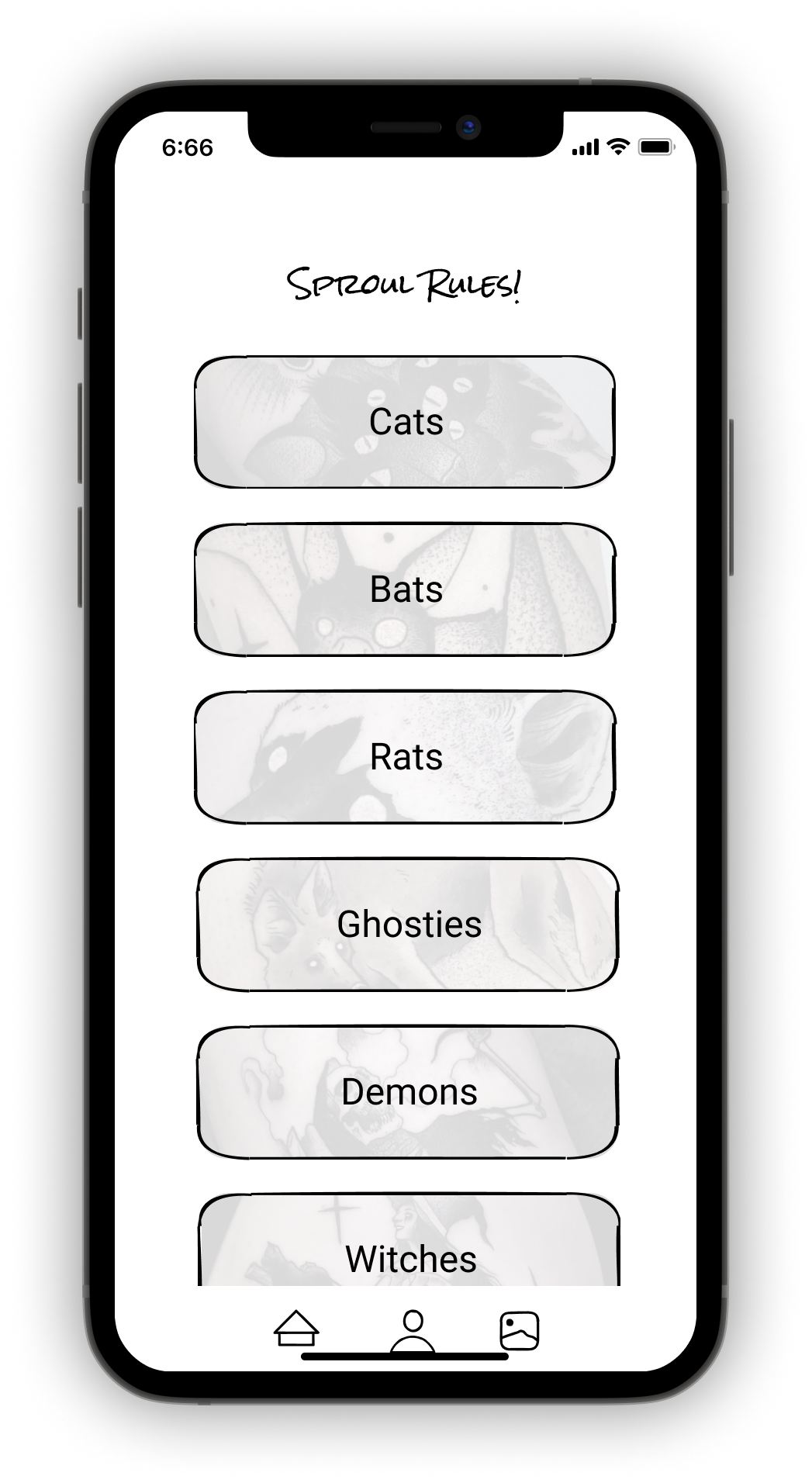
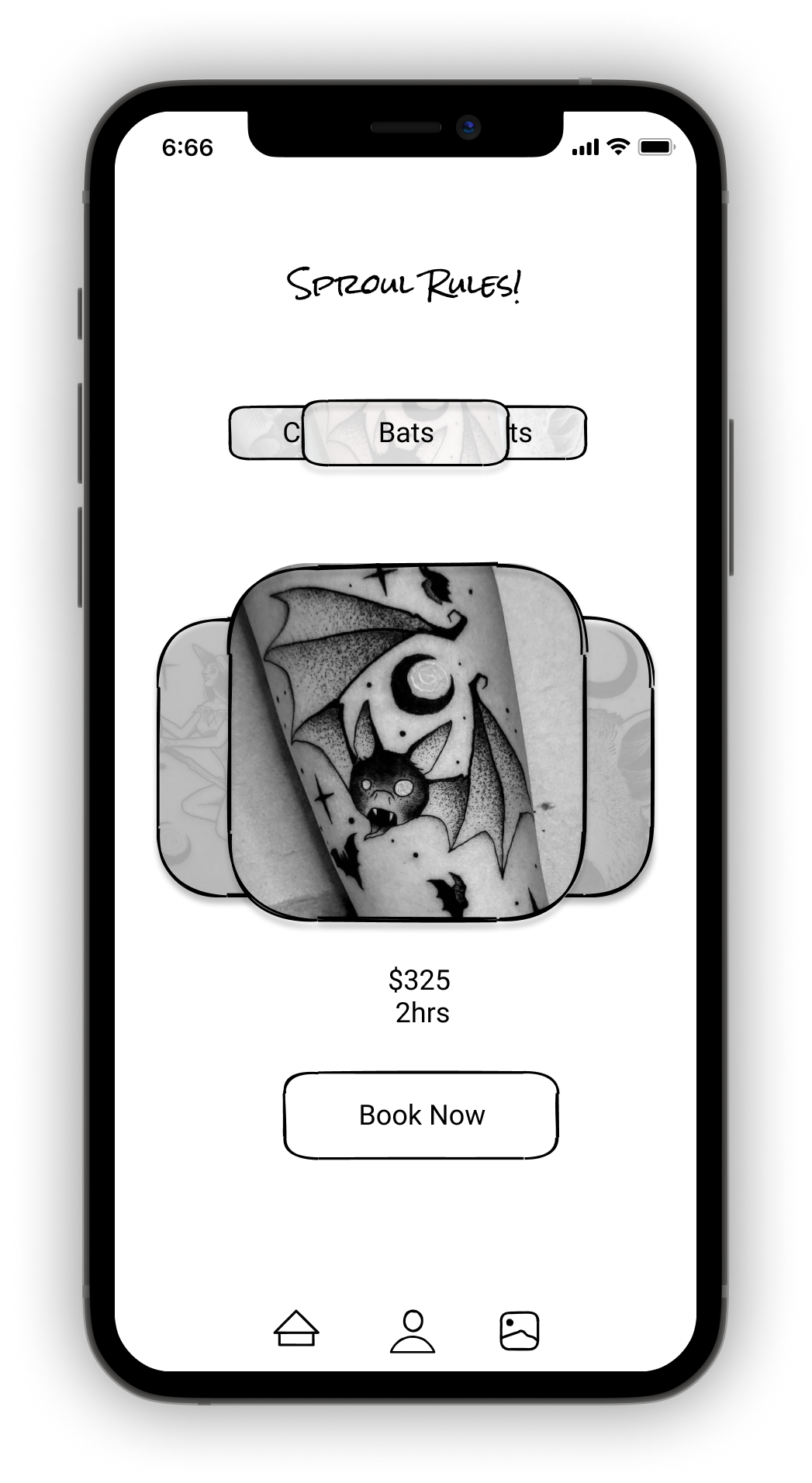
High Fidelity Prototype
Key images



Final Thoughts
Successes
To save Sproul time and energy we created an app that would create a:
- Fun engaging experience
- Simplified scheduling and payment process
- Simplified scheduling and payment process
Learning opportunities
- Users will click on anything that looks clickable.
- User testing is an important tool that allows new in site, such as, users will attempt to navigate the prototype in unexpected ways.
- You never know what intuitive behaviors users may bring over from other apps.
- User testing is an important tool that allows new in site, such as, users will attempt to navigate the prototype in unexpected ways.
- You never know what intuitive behaviors users may bring over from other apps.
